微前端(Micro-Frontends)
微前端是什么
概念
微前端是一种利用微件拆分来达到工程拆分治理的方案,可以解决工程膨胀、开发维护困难等问题。
它是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。各个前端应用还可以独立开发、独立部署。
微前端不是单纯的前端框架或者工具,而是一套架构体系。微前端的本质在于资源的隔离与共享。
为什么我们需要使用「微前端」来架构我们的前端体系?
遗留系统迁移或迭代开发,尤其是那种老旧项目(特点是:开发周期长,代码量庞大),而它们所用的技术栈又是比较古老的。
这时候,要么你硬着头皮用之前的技术栈进行开发,要么用新技术栈重构老旧项目(推倒重来的造轮子)?
好像以上方式都不太合适,前者开发太痛苦,后者开发周期太长且容易踩遗留的历史坑。
所有我们需要一种前端架构来整合「新技术栈」和「老旧项目」,这就是「微前端」的灵感来源之一。
微前端的特点
目前的微前端框架一般都具有以下 三个 特点:
- 技术栈无关:主框架不限制接入应用的技术栈,子应用具备完全自主权。
- 独立性强:独立开发、独立部署,子应用仓库独立。
- 状态隔离:运行时每个子应用之间状态隔离。
微前端的方案
- Nginx路由转发
- 简单快速,易配置(运维配置),切换应用会刷新浏览器,体验不佳。
- 并不属于前端层面的改造。
- iframe嵌套
- 父应用单独是一个页面,每个子应用嵌套一个iframe,父子通信可采用postMessage或者contentWindow方式。
- 实现简单,子应用自带沙箱,但局限性多且low。
- Web Components
- 每个子应用需要采用纯Web Components技术编写组件,是一套全新的开发模式
- 每个子应用拥有独立的script和css,也可单独部署
- 对于历史系统改造成本高,子应用通信较为复杂易踩坑
- 组合式应用路由分发: 微应用,代表方案「qiankun」
- 通过软件工程的方式,在部署构建环境中,把多个独立的应用组合成一个单体应用
- 每个子应用独立构建和部署,运行时由父应用来进行路由管理,应用加载,启动,卸载,以及通信机制
- 纯前端改造,体验良好,可无感知切换,子应用相互隔离
- 需要设计和开发,由于父子应用处于同一页面运行,需要解决子应用的样式冲突,变量对象污染,通信机制等技术点
- Webpack5 module federation: 微模块,模块联邦
- 开发一个新的构建系统,将部分业务功能构建成一个独立的chunk代码,使用时只需要远程加载即可。
子应用载入方式
- Monorepo
- NPM包
- 动态加载模块
需要解决的问题
1):路由切换的分发问题。
2):主微应用的隔离问题。
3):通信问题。
整体的微前端不仅仅是只将系统集成进来,而是整个微前端体系的完善,这其中就包括:
1):基座应用和微应用的自动部署能力。
2):微应用的配置管理能力。
3):本地开发调试能力。
4):线上监控和统计能力等等。
微前端实践
- 「 qiankun 」 - 技术栈无关型
- 「 美团 」 - 技术栈统一型
- 「 Webpack5 module federation 」
接下来会根据上述实践方案,逐一整理技术文档和相关源码实践。
其他
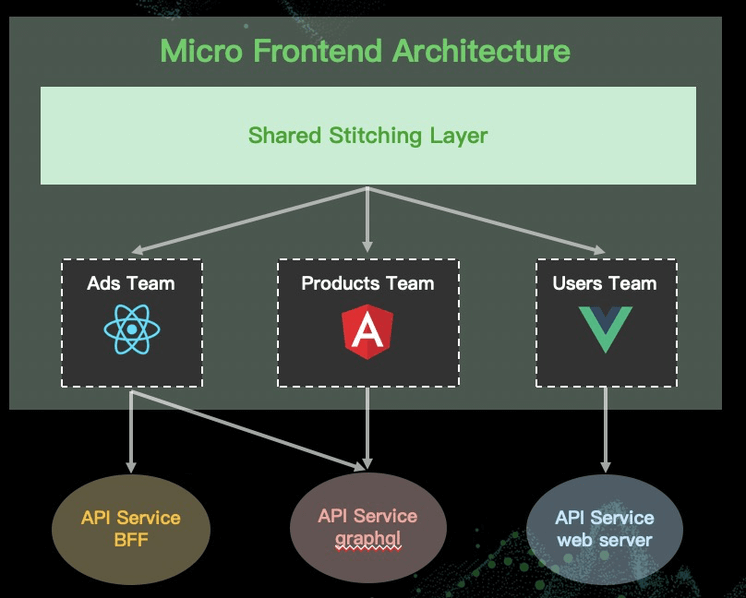
BFF全称是Backends For Frontends(服务于前端的后端)。
「微前端」与「微服务」。


参考文章:
「single-spa」
「qiankun」 from 阿里
「micro-app」 from 京东zero团队
微前端在美团外卖的实践
微前端-最容易看懂的微前端知识
再谈微前端
架构设计:微前端架构
微前端在小米 CRM 系统的实践