缓存
缓存分浏览器缓存和 http 缓存
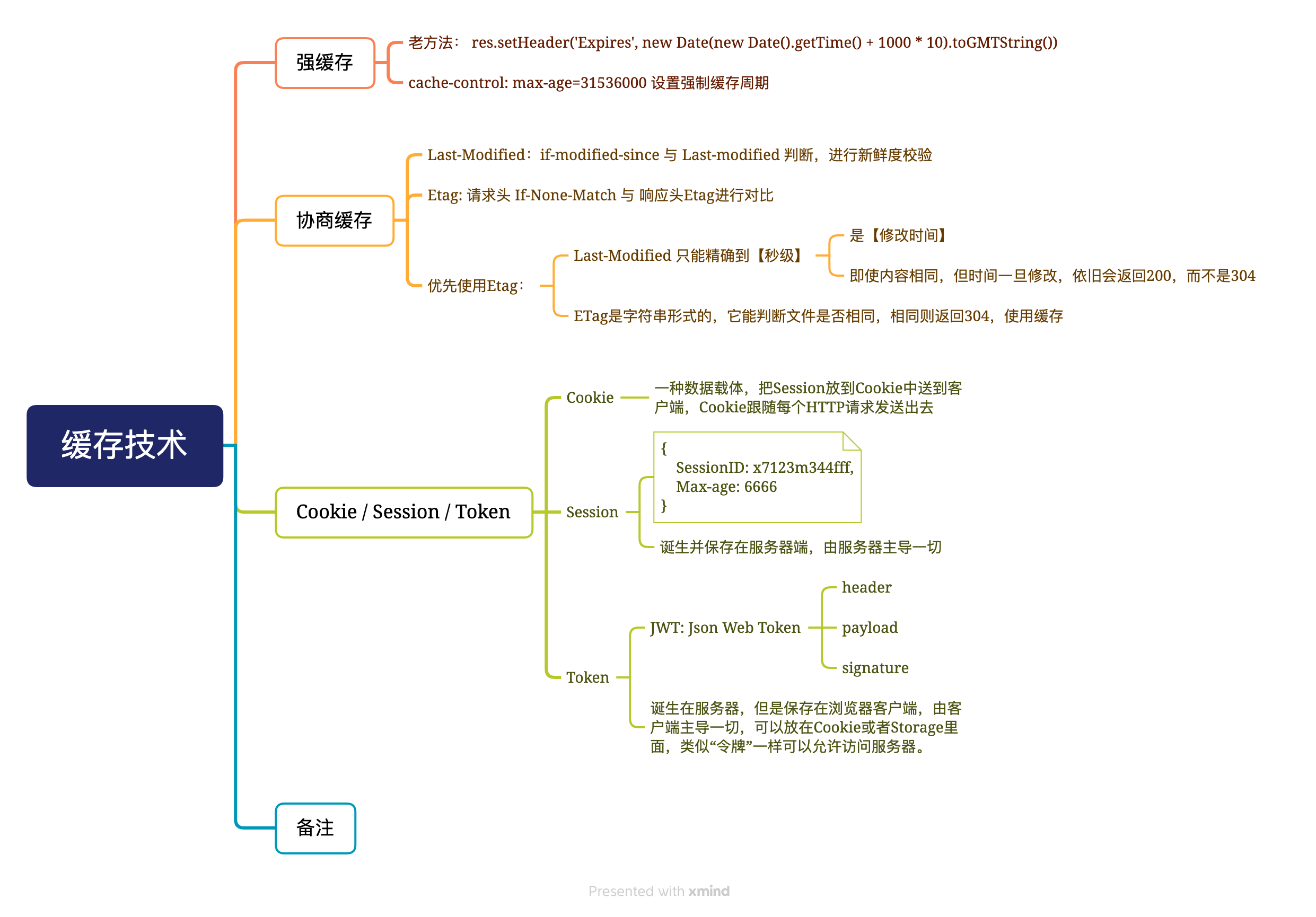
1. http 缓存
http 缓存 就是 http 请求传输时用到的缓存,主要是在服务器上设置,http 缓存是从第二次请求开始的,分为强缓存和协商缓存。
http 缓存的流程
http 第一次请求资源的时候,服务器返回资源并在 response 的 header 中回传资源的缓存参数,第二次请求的时候浏览器判断这些请求参数,击中强缓存就直接使用缓存内容,否则就把请求参数加到 request header 头中传给服务器,看是否击中协商缓存,击中则使用该缓存资源,否则服务器会返回新的资源。
强缓存&协商缓存

强缓存
浏览器直接读取缓存,不需要发送任何请求到服务器,特点就是速度很快。 强缓存的 respone header 参数有两种:
Cacel-Control:max-age=3600; 表示在浏览器会缓存 3600 秒,就是指一个小时,在这一个小时内多次请求的话浏览器不会发新的请求,直接读取缓存。 Cacel-Control 的值有: max-age,max-state,min-fresh。 假设所请求资源于 4 月 5 日缓存, 且在 4 月 12 日过期.当 max-age 与 max-stale 和 min-fresh 同时使用时, 它们的设置相互之间独立生效, 最为保守的缓存策略总是有效. 这意味着, 如果 max-age=10 days, max-stale=2 days, min-fresh=3 days, 那么:
- max-age:表示缓存于多久失效,覆盖原缓存周期, 缓存资源将在 4 月 15 日失效(5+10=15);
- max-state:表示缓存失效后两天有效,缓存资源将在 4 月 14 日失效(12+2=14),状态码是 110;
- min-fresh:表示要留有多久的新鲜期,缓存资源将在 4 月 9 日失效(12-3=9);
Expires: Thu, 25 May 2020 12:30:00 GMT; 代表该资源在 2020 年 5 月 25 日 12 点 30 分(格林威治时间)失效。 Expires 有一个很大的弊端,它返回的是服务的时间,但是判断是根据客户端的时间去判断的。如何客户改变客户端的时候,或者因为时区差,服务器的时间和客户端的时间不一致,就会导致判断出错,缓存失效。
协商缓存
协商缓存就是强缓存失效后, 浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识判断内容是否有更新,没有更新直接读取缓存资源(状态码是 304),有更新服务器会返回新的内容和缓存标识,重新存入缓存。 协商缓存的参数:
- respones header 参数 ETag:服务器通过自定义计算对资源生成一个唯一标识,然后浏览器第一次请求某个 URL 地址的时候, 会把这个参数放到响应头(respones header)传到浏览器,浏览器会把这个 ETag 值存起来。
- request header 参数 If-None-Match:浏览器再次发送请求的时候,会在请求头上加上 If-None-Match,它的值就是 ETage 的值,用来发送给服务器验证资源的内容有没有被修改,如果有资源的 ETage 相匹配,那么就返回 304 状态码,浏览器就会从缓存中获取资源。
- Last-Modified:当 Response Header 中没有 ETag,Cache-Control,Expires,Pragma 这类缓存相关字段,只有 Last-Modified,浏览器也会缓存,理论上,应该会在下一次请求中带上 If-Modified-Since 的请求头,去服务端验证资源是否过期,过期就响应码就为 200 并返回相应的资源,没过期响应码就是 304,浏览器会从缓存中获取资源。 但实际上,各个浏览器对这部分的实现不太相同。
2. 浏览器缓存
浏览器缓存就是指本地数据存储。 cookie,webSql,localstorage,sessionStorage,indexDB 等